Budujemy sklep: strona produktu
Od dzisiaj w serii "Budujemy sklep" skupię się na prezentacji produktu. W tej notce postaram się przybliżyć stronę produktu.
We wszystkich sklepach, z jakimi miałem przyjemność strona produktu w sposób najbardziej szczegółowy opisuje dany towar i jest zarazem przejściem do koszyka (w razie zainteresowania kupującego).
Wydawałoby się nic trudnego, wystarczy stworzyć tylko:
- dobry opis,
- podać cenę w widocznym miejscu,
- dać widoczny link "do koszyka",
- zaprezentować zdjęcie produktu,
- zaprezentować opinie internautów, które moim zdaniem w przypadku wielu branż (np. kosmetyków) mogą być bardziej znaczące od samego "suchego" opisu produktu.
W teorii wydaje się proste...
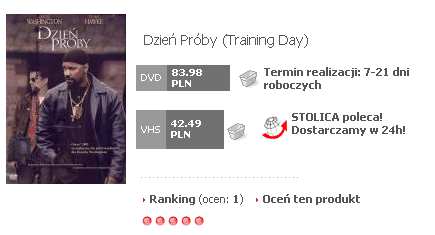
Na początku sklep Stereo.pl:

Przyznam się, że na około 15 sekund zaniemiałem. Chciałem przejść do koszyka, ale nie wiedziałem jak. Po 15 sekundach klikam na "Termin realizacji..." - trafiam na promocję. Wracam. Zauważam szary "koszyczek" i przechodzę do koszyka. Uff. Fakt, mogłem skojarzyć z ikonką koszyka na górnej belce, ale nie wpadłem na ten pomysł. Być może była zbyt wczesna pora jak dla mnie, ale chodzi przecież o to, aby nawet największemu dyletantowi udało się coś kupić.
Lepiej jest w Militaria.pl:

Lepiej... ale do ideału jeszcze sporo brakuje. Na pierwszy rzut oka trudno zauważyć cenę, jest ona oddalona od przycisku "kupuję". Całość wydaje się chaotyczna, nieuporządkowana. Przycisk "kupuję" zamieniłbym na "do koszyka" - skoro większość tak ma to po co się wyróżniać?
Teraz czas na trochę humoru, który funduje nam Esentia.pl:

Takie kwiatki niestety jeszcze się zdarzają: brak opisu, brak ceny, brak możliwości przejścia do koszyku. Kupujemy? Oczywiście to niedopatrzenie, pozostałe produkty są opisane i można je kupić.
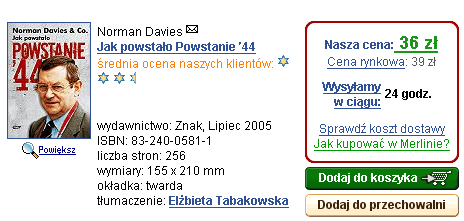
Do tego momentu było trochę ironicznie. W takim razie jak to powinno wyglądać? Dobry przykład daje najpopularniejszy e-sklep w Polsce - Merlin.pl:

Najważniejsze rzeczy skupione obok siebie: cena, okres wysyłki, koszty dostawy, link do pomocy i widoczne przyciski - "dodaj do koszyka" (ważniejszy, czyli wyżej) i "dodaj do przechowalni". Kolor przycisku "do koszyka" odpowiada kolorowi koszyka (nie widać tego na tym screenie). Cena niższa o 3 zł od ceny rynkowej z pewnością zachęca do kupna. Myślę, że w ten sposób warto stronę produktu zrobić u siebie tym bardziej, że jak już pisałem Merlin jest najczęściej odwiedzanym sklepem internetowym w Polsce i może wywoływać pewne skojarzenia.
Kolejnym pozytywem jest to, że naprawdę bardzo wiele sklepów stosuje promocję typu "klienci, którzy kupili produkt X zazwyczaj byli zainteresowani produktem Y, Z". Warto przypomnieć, że ten rodzaj promocji wewnętrznej miał znaczący wpływ na sukces Amazon.com.
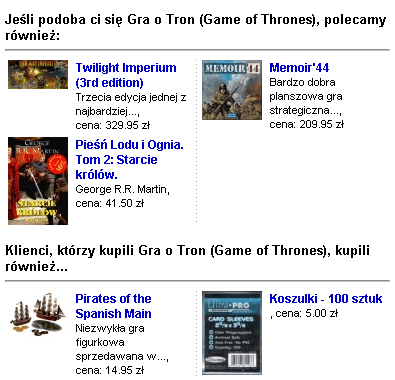
W sklepie Rebel.pl wygląda to tak:

Nie tylko "kupili również", ale także "jeśli podoba się X, polecamy...". Rebel.pl jest również dobrym przykładem na to, jak się nie wykorzystuje opinii kupujących. W przypadku tego produktu jest wiele bardzo pozytywnych komentarzy. Są one jednak na samym dole, a na górze strony nie ma żadnego linku, który poprowadziłby do opinii internautów.
Z tego, co udało mi się zauważyć większość sklepów opinie klientów traktuje po macoszemu - wyrzuca je na sam dół, link do dodania komentarza jest często gdzieś schowany, a kupujący nie może szybkim "klikiem" zobaczyć ich.
"Tekst pochodzi z
ecommerce.blox.pl - znajdziesz tam wiele innych informacji o tym jak budować skuteczny sklep internetowy, jak go promować. E-commerce w Polsce i za granicą."