Budujemy sklep: etapowość procesu zamówienia
Zamówienie towaru w sklepie internetowym nie jest prostą sprawą. Sklep internetowy musi wiedzieć komu wysłać towar, gdzie go wysłać, czym wysłać, kupujący musi za niego zapłacić. To wszystko sprawia, że cały proces zamówienia jest długi, często czasochłonny. Jak go zatem rozwiązać?
Są trzy warianty:
1)
Zamówienie przedstawić na jednej stronie jako długi formularz, gdzie użytkownik poda dane do wysyłki, wybierze formę płatności, rodzaj transportu etc.
W takiej sytuacji wyzwanie dla kupującego jest niemałe. Stoi przed dłuuugim formularzem, pewnie zanim zacznie zastanowi się jak długo będzie go wypełniał, suwak przeglądarki nie będzie go motywował. W takiej sytuacji może zrezygnować z kupna, odłożyć na później, zirytować się, albo po prostu wypełnić formularz. Ten wariant nie jest dobrym pomysłem.
2)
Zamówienie rozbić na etapy, ale nie informować użytkowników na którym etapie się znajdują i jak daleko do końca.
Rozwiązanie pozornie lepsze od poprzedniego, ale tylko pozornie. Kupujący stanie przed krótszym formularzem, ale gdzieś tam w głowie na pewno zrodzi mu się pytanie "kiedy koniec?". Nie wie na czym stoi, poczuje się niepewnie. Odradzam tego typu rozwiązanie.
3)
Zamówienie rozbić na etapy i informować użytkownika gdzie się znajduje w danym momencie i jak daleko do końca.
To jest w mojej opinii najbardziej trafne wyjście. Poszczególne etapy są krótkie, wiadomo kiedy proces zamówienie dobiegnie końca, w każdej chwili można sie cofnąć. Dodatkowo jak pisze Marcin Fiedziukiewicz w artykule - "W poszukiwaniu zaginionego koszyka" takie rozwiązanie pozwala sprawdzić, w którym momencie użytkownik się zatrzyma i zrezygnuje. W przypadku formularza złożonego z jednego etapu prowadzenie takiego "dochodzenia" nie będzie możliwe. W momencie, kiedy dowiemy się, co zatrzymuje użytkownika będziemy mogli przeciwdziałać temu.
Nie trzeba być psychologiem, żeby dojść do wniosku, że lepiej stawiać małe kroczki niż wielkie susy.
W takim razie jak zobrazować taką etapowość? Sklepy rozwiązują to zazwyczaj graficznie.
Amazon.com:

Graika jest wstawiona na samej górze strony. Łatwo sprawdzić, gdzie się w danym momencie znajdujemy. Logiczny ciąg.
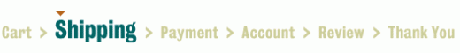
Księgarnia Barnes & Noble:

Grafika również znajduje się na samej górze strony. Sam proces wydaje się nieco dłuższy, ale w prosty sposób można sprawdzić gdzie jesteśmy.
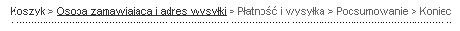
Z kolei księgarnia Lideria.pl:

Tutaj etapowość jest zobrazowana w postaci zwykłych linków. Takie rozwiązanie niestety nie jest zbyt dobre zwłaszcza, że linki te znajdują się gdzieś nisko po lewej stronie, na każdej podstronie etapu zamówienia.
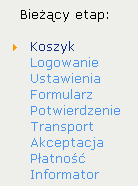
Jak to dobrze zrobić za pomocą zwykłych linków świetnie prezentuje sklep z bielizną Intymna.pl:

Podsumowując, z trzech przedstawionych przeze mnie wariantów najbardziej trafny jest z pewnością wariant trzeci. Sklepy, które zastąpią nim swoje wcześniejsze systemy zamówienia towaru powinno na tym skorzystać. Taka korzyść musi się przenieść na wyższą skuteczność sklepu, czyli jednocześnie na większe zyski.
"Tekst pochodzi z
ecommerce.blox.pl - znajdziesz tam wiele innych informacji o tym jak budować skuteczny sklep internetowy, jak go promować. E-commerce w Polsce i za granicą."